Modernise your WPF Applications with MahApps.Metro
The great thing about WPF is that it gives you the freedom to completely customise the appearance of every single control. Unfortunately, out of the box, the default WPF control styles are fairly plain. This means that many WPF applications end up looking no different from how they would had you built them in Windows Forms.
But wouldn’t it be nice if you could just reference a library and instantly get your WPF application updated to have a much more modern (or "metro") look and feel? Well the great news is that this can be done quickly and easily with one of my favourite open source libraries, MahApps.Metro.
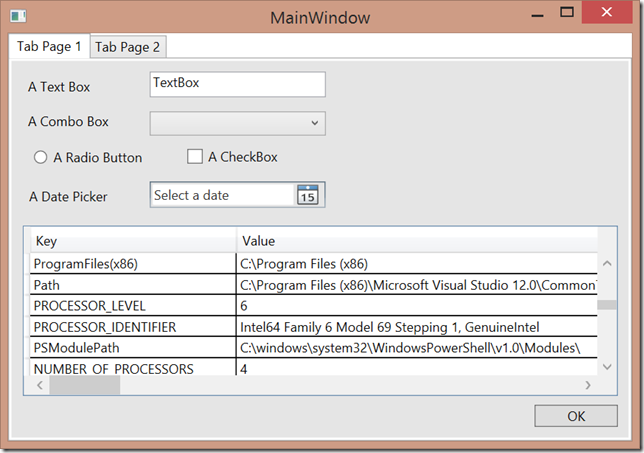
In this post, I'll show you how easy it is to get started. We'll convert a very simple WPF application which just has a few examples of the standard controls such as tab control, textbox, combo box, radio button, checkbox, date picker, a button and a data grid.
Step 1 - Reference MahApps.Metro
This is as simple as adding the MahApps.Metro NuGet package to your project. I do this by simply typing Install-Package MahApps.Metro in the package manager console.
Step 2 - Turn your Windows into Metro Windows
Now go to your application's main window xaml file, (usually MainWindow.xaml), change the top-level node from Window to controls:MetroWindow. You'll need to also add in the controls namespace with xmlns:controls=[http://metro.mahapps.com/winfx/xaml/controls](http://metro.mahapps.com/winfx/xaml/controls)
<controls:MetroWindow
x:Class="MahAppsExample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:controls="http://metro.mahapps.com/winfx/xaml/controls"
Title="MainWindow" Height="350" Width="525">
...
</controls:MetroWindow>
We'll also need to make the corresponding change in the code behind (MainWindow.xaml.cs), to specify we now inherit from MetroWindow rather than Window.
using MahApps.Metro.Controls;
public partial class MainWindow : MetroWindow
Step 3 - Add in the MahApps.Metro resource dictionaries
Finally, we need to add in some XAML resources to our app.xaml file. Just cut and paste the following code:
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Controls.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Fonts.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Colors.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/crimson.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/baselight.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
The first three XAML files will always be used, while the last two chose the accent colour and whether we are using a dark or light theme. I've chosen a light theme with a crimson accent colour to get started.
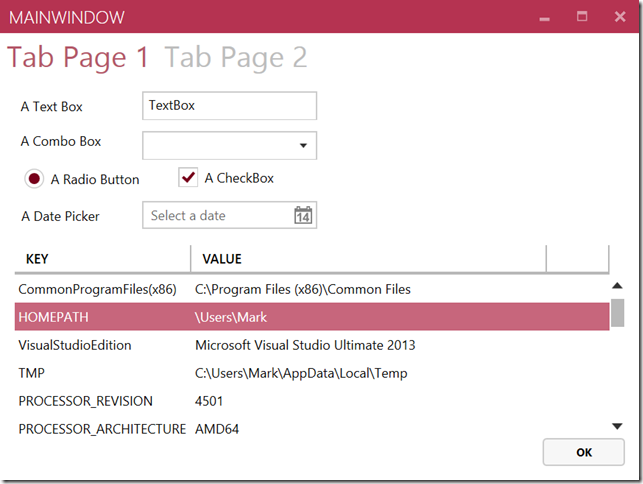
Here's what it looks like when we run now:
Hopefully you’ll agree that this looks much nicer already, but there’s a lot more that MahApps.Metro can do for us.
Step 4 - Give your MetroWindow a border
When using the light theme, I find it helps to make sure you have a border. You can set a solid border with the BorderBrush property, but there is also a very nice glowing border option, set with the GlowBrush property. We can set this to use the current accent colour (in our case crimson), by using the AccentColorBrush dynamic resource.
So on my MetroWindow control in MainWindow.xaml, I simply add
GlowBrush="{DynamicResource AccentColorBrush}"
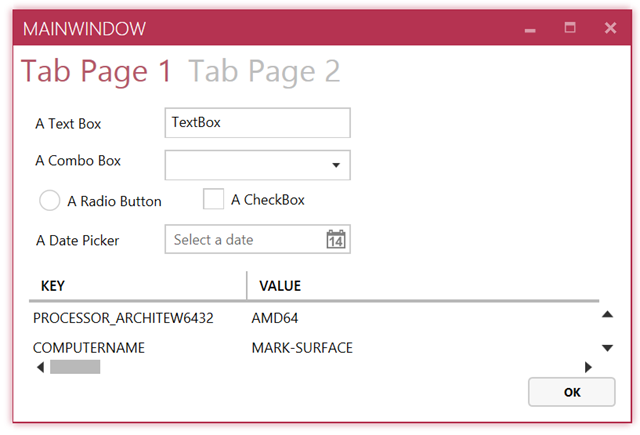
And now when we run, you can see this nice subtle glow border around the window.
Step 5 - Customise the colour scheme
We saw that we got the white background and crimson window outline by including crimson.xaml and baselight.xaml in our app.xaml file. But we have access to a whole host of colours. At the time of writing the choices are blue, brown, cobalt, crimson, cyan, emerald, green, indigo, lime, magenta, mauve, olive, orange, pink, purple, red, sienna, steel, taupe, teal, violet, yellow. And if that's not enough, you can easily create your own.
You can also choose whether the accent is over a light or dark background. Let's switch our app to use emerald on a dark background by updating our app.xaml.
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/emerald.xaml" />
<ResourceDictionary Source="pack://application:,,,/MahApps.Metro;component/Styles/Accents/basedark.xaml" />
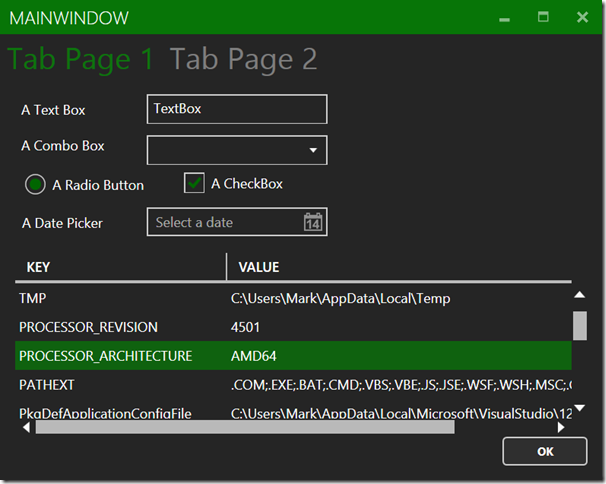
Now when we run, we see this:
So it really is very easy to get the colour scheme you want for your application.
What next?
Well there are even more ways in which you can customise your Metro Window, and you can also enhance your application by making use of a whole host of additional cool controls that come with MahApps.Metro such as toggle buttons, or different styles for buttons such as circular icon buttons.
You can also replace your message boxes with dialog overlays and your settings dialogs with flyouts, to give your application a very modern look and feel. I hope to blog some instructions for how to do this in the future, but you can also check out my MahApps.Metro Pluralsight course for step by step instructions showing off how to do all this and a lot more too.
So if you’ve not tried out MahApps.Metro yet, why not give it a try? It only takes five minutes to do what I’ve shown in this post, and it can instantly give your application a visual facelift.
 A place for me to share what I'm learning: Azure, .NET, Docker, audio, microservices, and more...
A place for me to share what I'm learning: Azure, .NET, Docker, audio, microservices, and more... 



Comments
this is not working for me ....
rahulgive some solution.
what exactly isn't working?
Mark Heath'Initialization of 'WpfApplication2.MainWindow' threw an exception.' Line number '7' and line position '23'.
rahulmy application build successfully but while run show this error...
whats wrong in it??
well, what sort of exception was thrown? Without seeing code the line number isn't enough information to go on
Mark Heathhere i attach my code and error line see and help me to solve it .....
rahulWell it's probably the inner exception that will reveal the issue. Can't see anything wrong in the small code snippet you've shown. Could be a project settings issue
Mark Heathso how i get ti solve project setting issue??
rahulcould u plz help for it??
I still need to see the details of the inner exception.
Mark Heathhere is inner exception any things else that need be see???
rahulthanks for ur reply
OK, so we have an inner exception of a method not found. Apart from I can't see what method isn't found in your screenshot. Do you know how to call ToString on an exception?
Mark Heathi think intializecomponent not found not sure ..
rahulno dont know
hey plz help yarr..
rahulwell from the information you've given me, if InitializeComponent was not found, something odd is going on with building. Try to do a clean build, and then a rebuild all. Make sure you have compiled with no errors before running.
Mark Heathcan any one tell me how to set the webbrowser control to be the tab content in wpf?
ChenZen78in windows form i simply create a tabpage and using tab.controls.add(tabpage) i would be thankful if one of you can pull me out of this mud :)