Deploying Azure Websites with OneDrive
I recently needed to quickly set up a static website, and so the obvious thing to do was to add a new site to a hosting plan I’ve already got in Azure. But how to deploy my HTML and CSS?
Azure App Service offers a wide variety of deployment techniques including FTPing your code directly on, or using a Git repository, or using the Web Deploy tool. But for this site, I quite liked the idea of having the source just sat in a OneDrive folder, allowing me a very easy way to tweak the site live if I needed to.
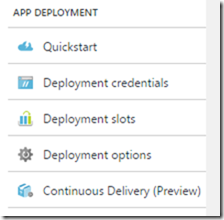
The steps are quite simple. In our the Azure Portal, we need to navigate to the App Service and select “Deployment Options”:
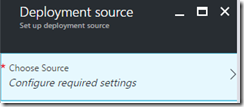
Then we need to choose a deployment source
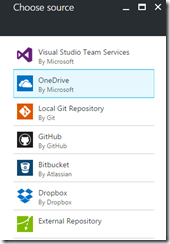
From here we can select from a wide variety of options, including OneDrive;
Having selected OneDrive, we’ll first of all be prompted to grant Azure App Service permission to read our OneDrive folder. This sounds scary, but fortunately you’re only allowing it access to a specific sub-folder – in my case “C:\Users\markh\OneDrive\Apps\Azure Web Apps”.
Inside that folder, there will be one folder for each web app you deploy using this technique, and by default it will be named after the site you are deploying. So for example “Apps\Azure Web Apps\my-demo-site”
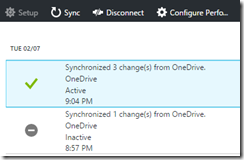
With this in place, we can simply copy our static HTML and CSS into that folder in our OneDrive. As we edit them, the changes will be automatically picked up and deployed:
However, I found that despite putting an index.html file into this folder on OneDrive, my homepage wasn’t available. After a bit of digging I found that this deployment technique uses the Kudu deployment engine and we need to give it a hint about how to build and where to find the files by creating a .deployment file.
In our case, this is a static HTML site, so our .deployment file is very simple and just tells Kudu that the root folder contains the contents of the site:
[config]
project = .
And so with this .deployment file sitting alongside the index.html file, I can now very quickly and easily update the contents of the site from anywhere I can access my OneDrive.
Obviously this technique isn’t appropriate for larger sites, but for quick experiments, its a great option to have available.
 A place for me to share what I'm learning: Azure, .NET, Docker, audio, microservices, and more...
A place for me to share what I'm learning: Azure, .NET, Docker, audio, microservices, and more...