Keeping inside the rounded corners with CSS
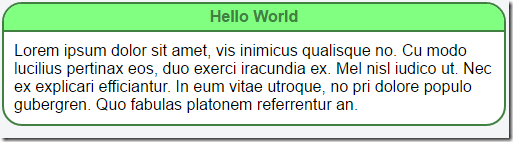
It seems every time I attempt to implement something simple in CSS I always get stuck. This time I wanted to create a div with rounded corners and a heading with a different coloured background. Something like this:
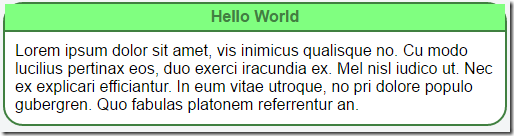
I attempted to build this by creating an outer div with rounded corners, and then an inner heading div with a green background. The trouble is, the inner div ends up drawing outside its containing div:
What’s the solution? Well it took me a long time to track down, and initially I was using a hack by rounding the corners of the heading div with a slightly smaller corner radius.
But the trick I was missing was setting overflow: hidden; on the outer div. This prevents the heading div from rendering anything outside its parent.
Here’s a JSFiddle with the way I solved it. Hope it proves helpful to someone. And let me know in the comments if there was a better way I should have tackled this.
 A place for me to share what I'm learning: Azure, .NET, Docker, audio, microservices, and more...
A place for me to share what I'm learning: Azure, .NET, Docker, audio, microservices, and more... 

Comments
Thank you! This is exactly what I was looking for.
richard frostThanks for the great tip!
Carlos Loureda Parrado